
Creative Portfolio Filterable Grid using HTML CSS & All
Apr 25, 2019 -- Been seeing a lot about CSS Grid on Twitter, decided to fix some smelly HTML/CSS on my portfolio using it! It seems like I've settled into a learning process. As with.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
CSS Grid Layout Design Inspiration & Examples. CSS grid layout offers a grid-based layout system, with rows and columns, that makes it easier to design web pages.. Scrollable Agency Portfolio Grid Design. scroll animation grid layout portfolio. Responsive Honeycomb Grid Layout in Pure CSS Code by: Jesús Castro from.

Create A Website Layout With Css Grid Gambaran
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

Responsive Portfolio Grid CSS Website Layout (PART 2) YouTube
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version 5. You can find the official documentation of Bootstrap 5 here. Folder Structure We will now start working on creating the portfolio website. First, let's create the folder structure.

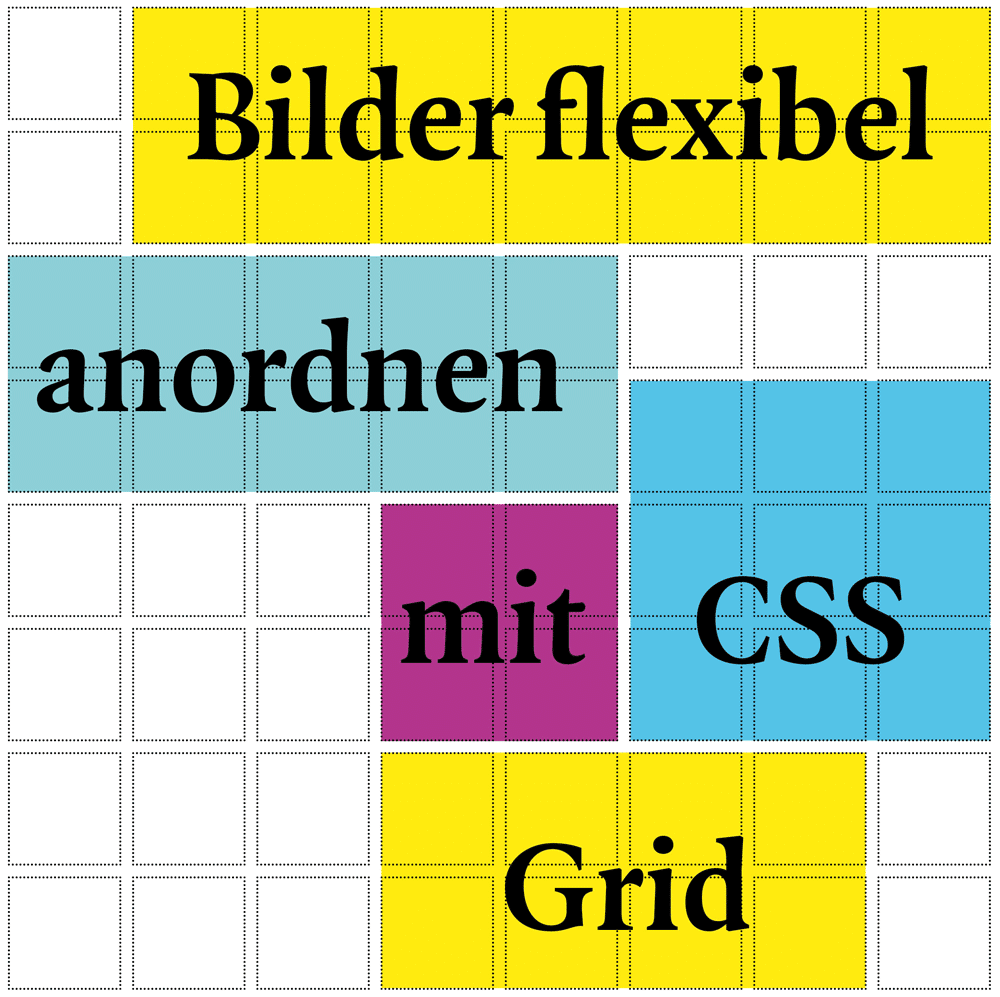
CSSTutorial Flexible Layouts mit CSS Grid › PAGE online
In this tutorial, we're going to use CSS Grid and Flexbox together to create a responsive portfolio layout. Each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom. We'll use some of the great alignment tools that come with Flexbox to make that happen.

Personal Portfolio using HTML and CSS Portfolio website YouTube
16. CSS Grid Magazine Layout. A CSS Grid Magazine Layout is an excellent project to showcase your skills in creating complex and responsive layouts using CSS Grid. This project should demonstrate your ability to create a magazine-style layout that adjusts seamlessly on different screen sizes.

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Here are the several steps that we should follow to get our portfolio ready. 1. Create a Link for Each Category. First, we need to create a link for every single category in our HTML file. 26. 1.

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

Portfolio responsive s01e02 CSS grid Code + HTML + CSS
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors

Responsive HTML CSS Portfolio Website using Flexbox and Grid
CSS Grid Layout. This site is a collection of examples, video and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew. The Video Tutorial.. Create your public speaking portfolio. The CSS Workshop - learn CSS Layout with me;

How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

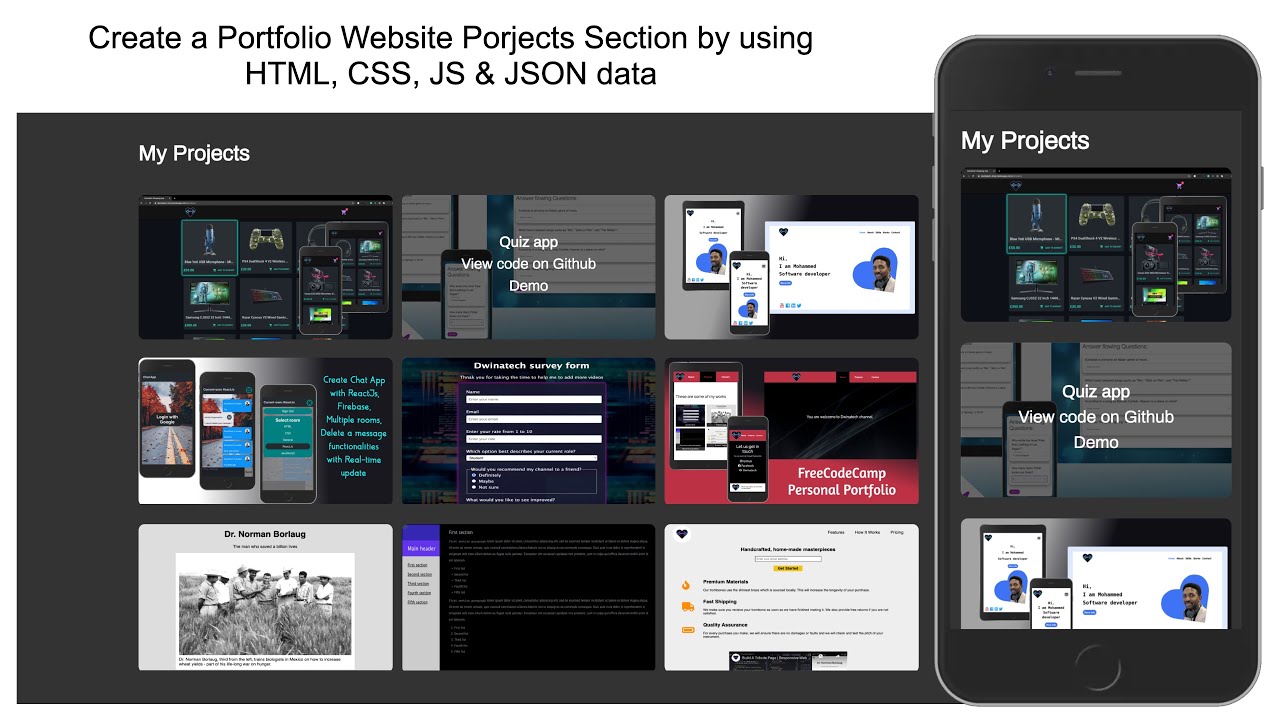
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.